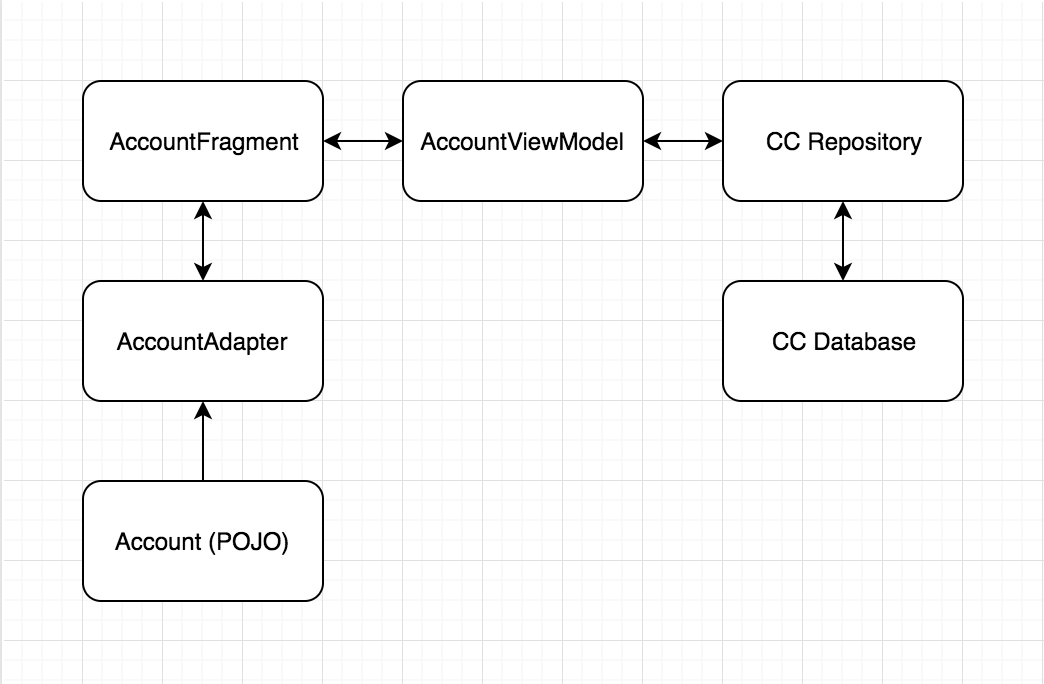
In part 1 we discussed how we were going to architect the various components of our application. Now it’s time to build them. To understand what we should build first, we should revisit the diagram:

I would start with three spots:
- The account
- The database
- The repository
A good rule of thumb to remember this, is that these nodes don’t depend on anything else just yet (well, the repository depends on the database, but that was included). I can’t build my ViewModel until I have my repository, and so on.
Let’s start with persistence.
