The RecyclerView.Adapter class is used to bind a dataset to a RecyclerView to be displayed to a user. As I explained in another post, RecyclerView Vs ListView, the RecyclerView.Adapter forces the use of the ViewHolder pattern, which may be hard to understand when switching to a RecyclerView from a ListView. In this short post I am going to reference my MovieAdapter class from my Swipe-To-Dismiss example, and break it down to explain the required implementations and how to use the RecyclerView adapter.
Using Elevation In Android Applications
The backbone of Material Design is to design your user interface in a way that is simple and intuitive for users, in the same way we use our intuition with real life materials. One of the many ways this is achieved is through the use of elevation in Android UI components, demonstrated here:

Swipe To Dismiss RecyclerView Items
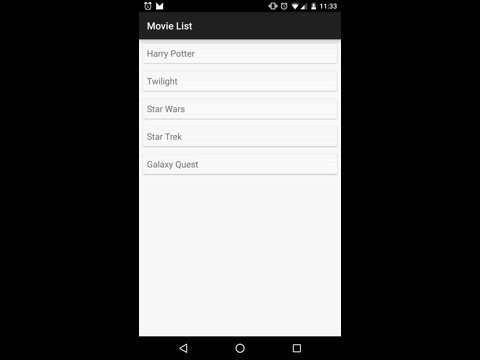
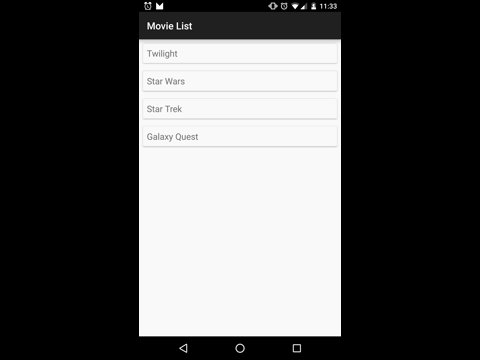
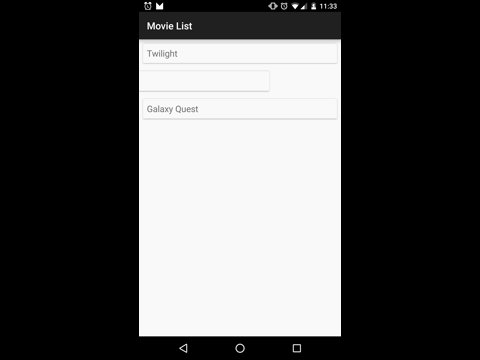
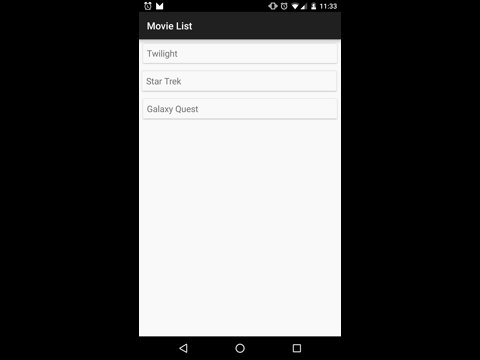
In my last post I broke down the differences between the RecyclerView and a ListView. One of the benefits of the RecyclerView that I touched on was the ItemTouchHelper. This class is used to handle the Swipe-To-Dismiss and Drag-N-Drop behaviors of a RecyclerView. In this post I am going to teach you how to swipe to dismiss RecyclerView items using the sample application seen here:

Drag And Drop RecyclerView Items
Before continuing this post, I recommend that you read my previous one on Swipe To Dismiss RecyclerView Items as this will build upon the ItemTouchHelper class discussed there. Once you’ve done that, come back to this short post and learn how to drag and drop RecyclerView items like this:

RecyclerView VS ListView
Introduced in API 21 (Android 5.0), along with other MaterialDesign components, was the RecyclerView widget. This widget is a more flexible version of the ListView, which to many developers was their go-to AdapterView for applications.
It is important to note here, though, that the RecyclerView does not extend from the AdapterView class. Intuitively, it sounds like it would as an AdapterView is defined in the docs as:
An AdapterView is a view whose children are determined by an Adapter.
In the AdapterView design, the Adapter is the component responsible for mapping content from the data source to the Views of an AdapterView which are displayed to the user. Through the use of Adapters and LayoutManagers, the RecyclerView is able to break up responsibilities of the layout and create opportunities for more unique designs, which are explained in further detail later. Before we discuss the opportunities given to us by the RecyclerView, let’s go over some of the benefits of the ListView (in comparison to the RecyclerView), and where it fell short.
